Tile
Tiles are a highly flexible component for displaying a wide variety of content, including information, getting started, how-to, next steps, and more.
Live demo
This live demo contains only a preview of functionality and styles available for this component. View the full demo on Storybook for additional information such as its version, controls, and API documentation.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Overview
Carbon ships a basic tile structure that responds to the grid. Tiles can contain type, images and/or blocks of color. However, Carbon tiles have no pre-set styles for the content inside. Tile usage guidance focuses solely on basic tile functions—not the information hierarchy within the tile or guidance around additional interactive elements that the tile may contain.

Tiles versus Cards
Tiles are simple and foundational. Cards can be very complex. Cards are built upon the tile foundation and have various patterns of information hierarchy, multiple actions, overflow menus, selectable features, etc. Carbon does not have a Card pattern yet, but we link out to several card patterns within our pattern asset library (PAL) ecosystem below:
- Productive vs. Expressive cards (Carbon for Cloud & Cognitive)
- Dashboard cards (AI Applications Design)
- Card (Carbon for IBM.com)
When to use
Tiles are reusable components that provide shortcuts to building cards and other modules. Use tiles to group related information in flexible containers. Here are some common use cases for when to use tiles:
- To contain related groupings of information or actions
- To guide users to take actions or navigate
- To present options for single or multiple selections
- To hide or show large amounts of content
When not to use
Tiles reside in the same plane as the background layer—they do not have elevation. Tiles organize essential information and have the same visual hierarchy as content within the same page.
Do not add a drop shadow to tiles and use them on the screen to reveal secondary information, actions, or notifications. Use modals, popover, and dialogs which have elevation and are appropriate for this function instead.
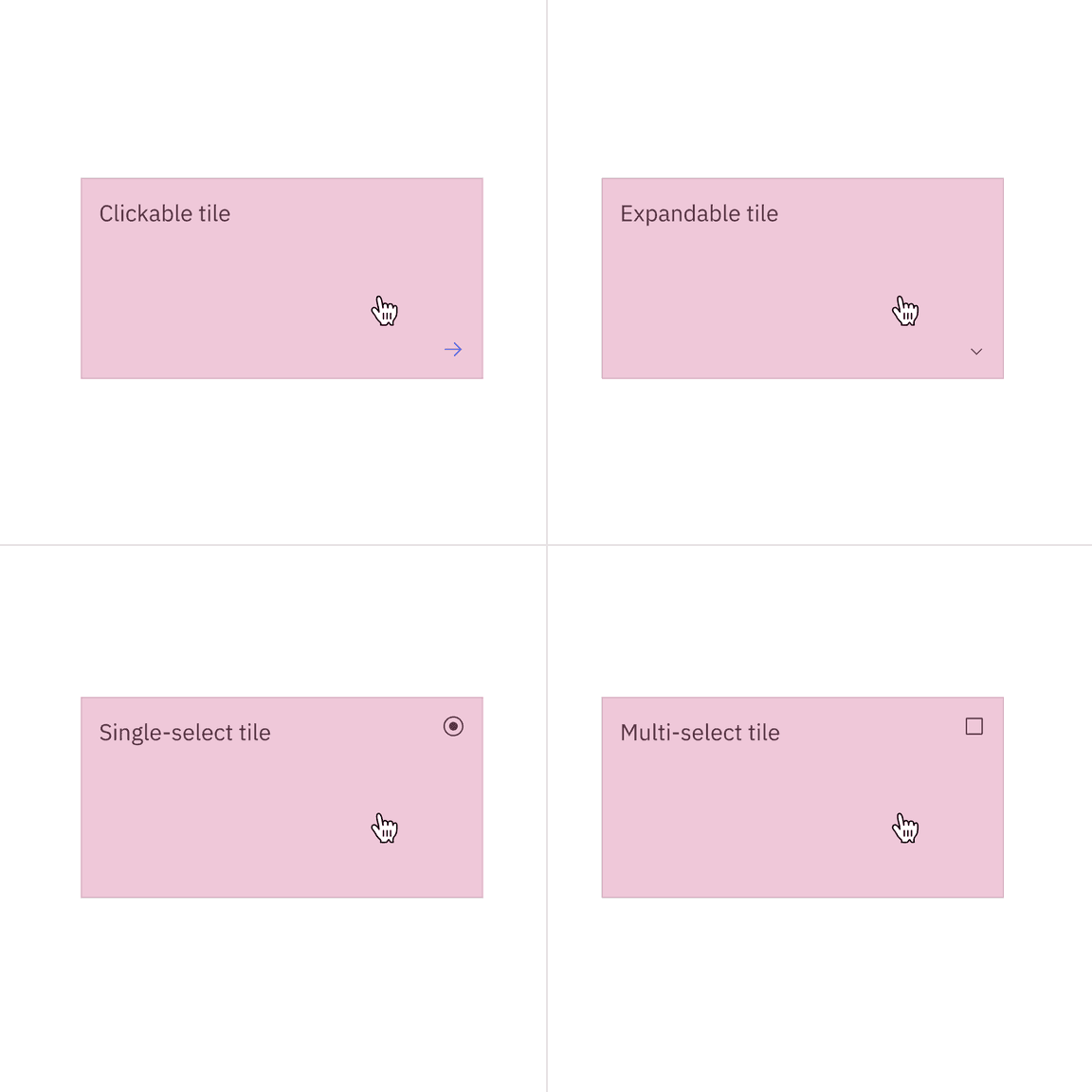
Variants
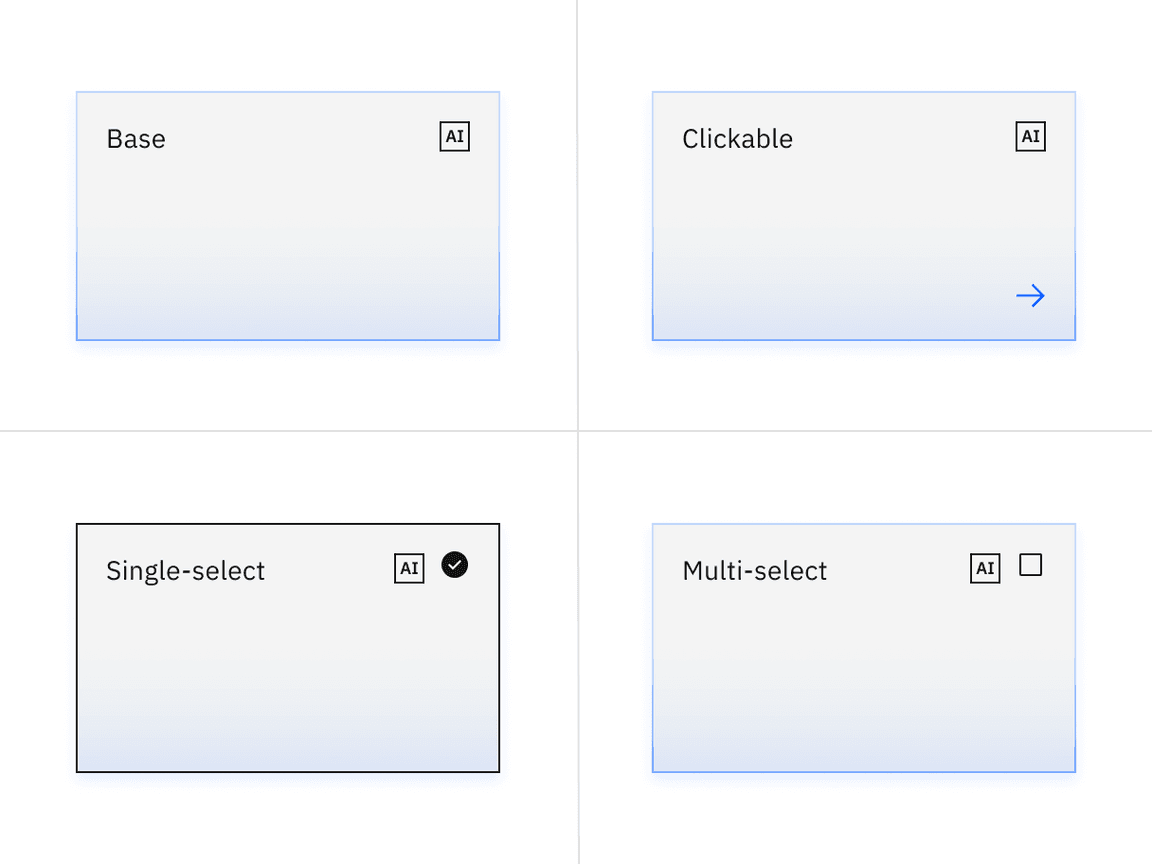
Tiles can function or be implemented in four ways—base, clickable, selectable, or expandable. These variations of tiles are flexible enough to support a variety of different use cases when building more complicated card features.
| Variant | Purpose |
|---|---|
| Base | For high-level, short, and digestible content pieces such as features, plans, or services offered |
| Clickable | For prompting an action, navigating or directing to other pieces of information about the subject matter |
| Selectable | For presenting options to a user in a structured manner, such as a set of pricing plans |
| Expandable | For hiding and revealing a large amount of content to focus on specific pieces of information |
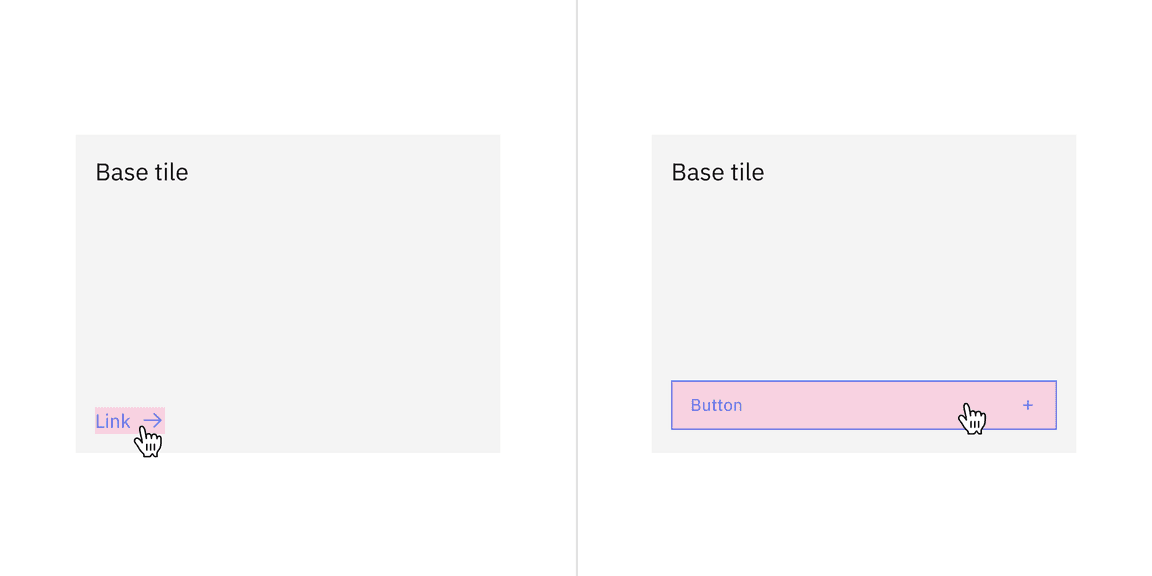
Base
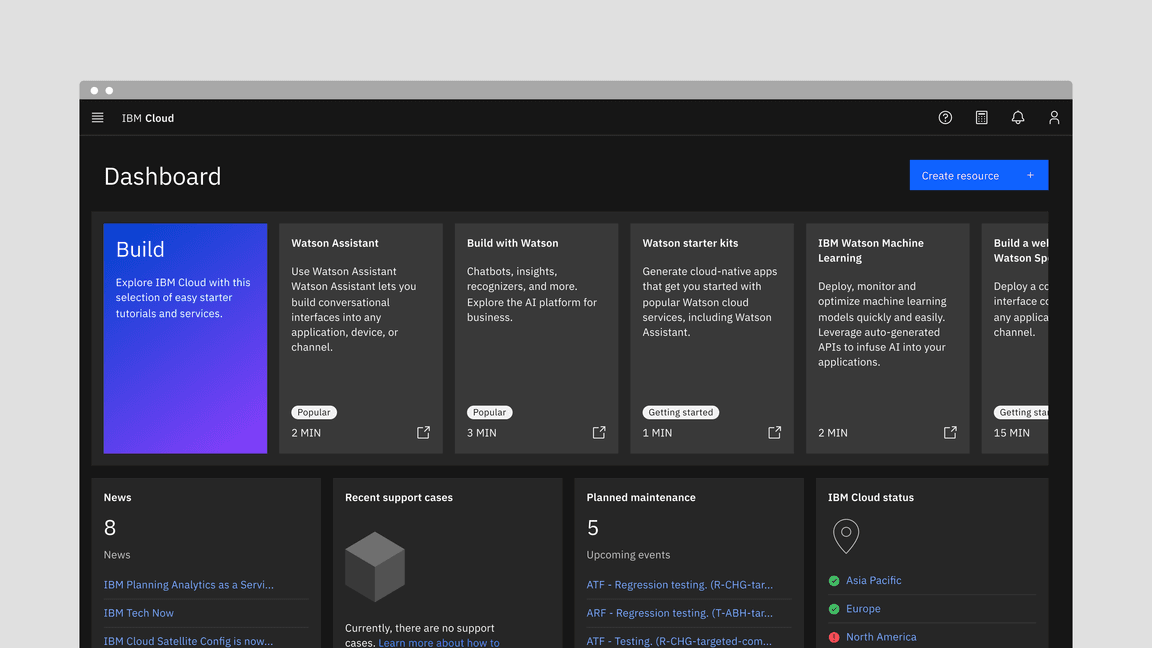
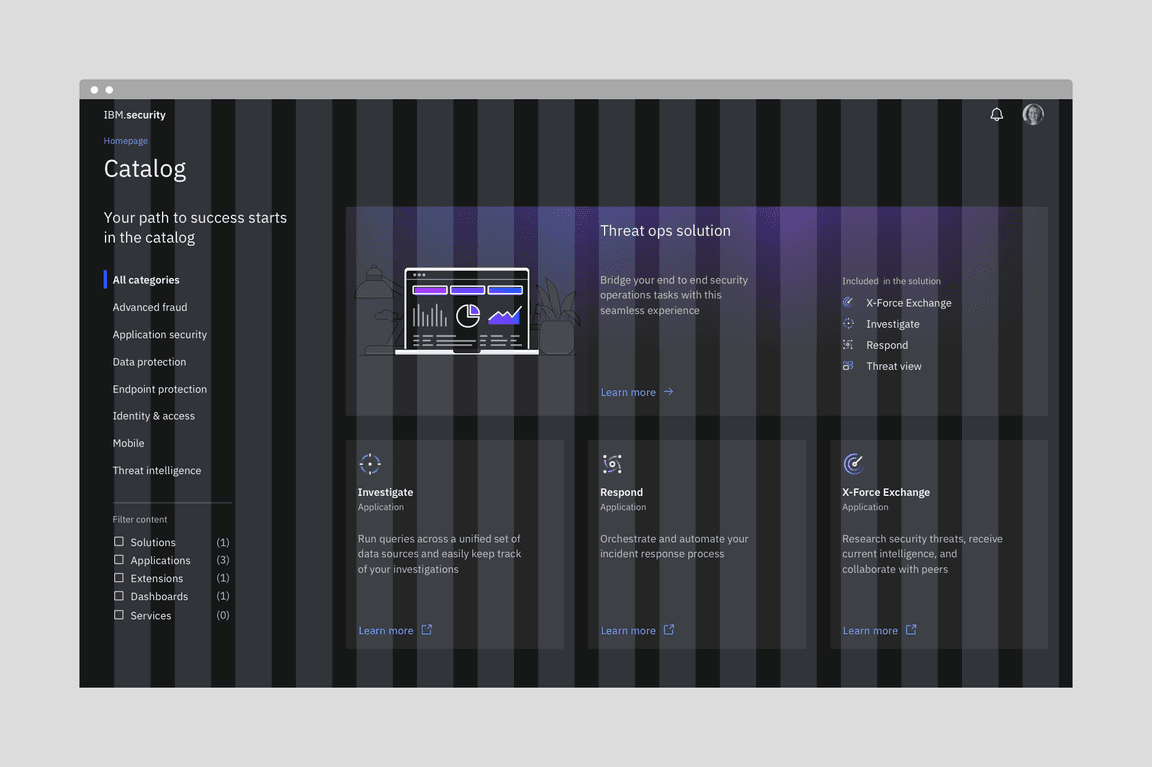
Base tiles are used to display information to the user, such as features or services offered. Base tiles are often seen on marketing pages to promote content or on highly-interactive dashboards. These tiles can have internal calls-to-action (CTAs), such as a button or a link.

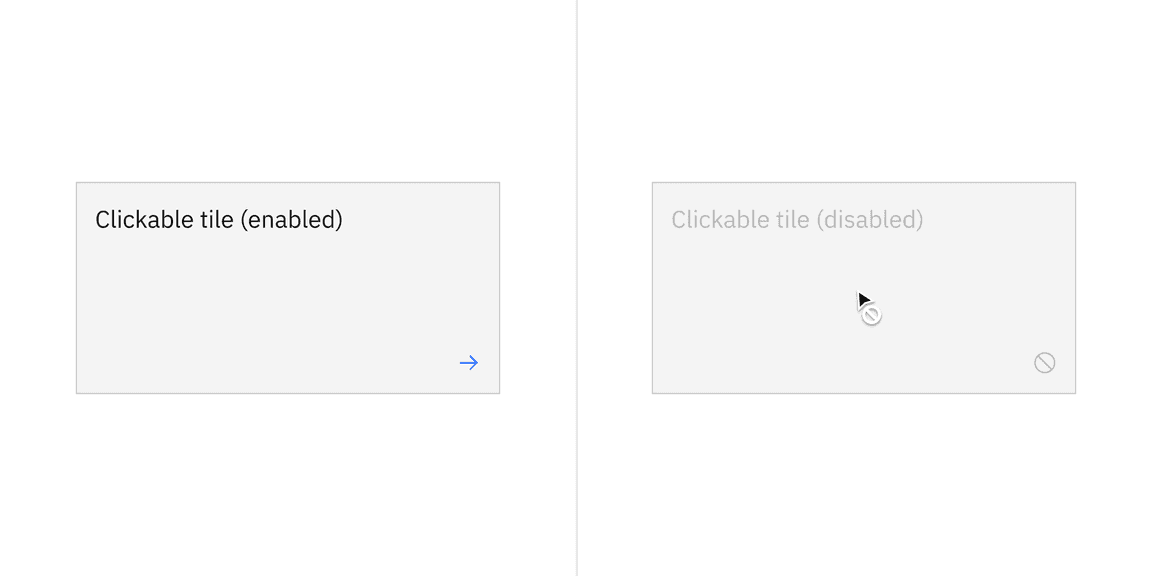
Clickable
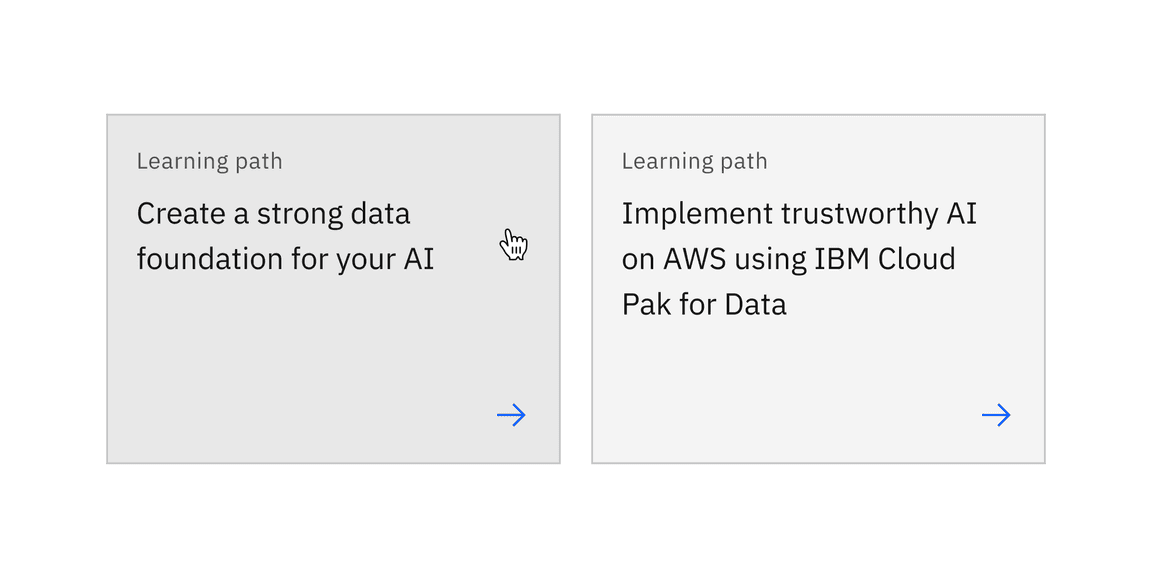
Clickable tiles can be used as navigational elements that redirect the user to a new page. In these situations, the entire tile is in a clickable state. Due to accessibility concerns, clickable tiles cannot contain separate internal CTAs but can contain pictograms, icons, or media such as illustrations or images.

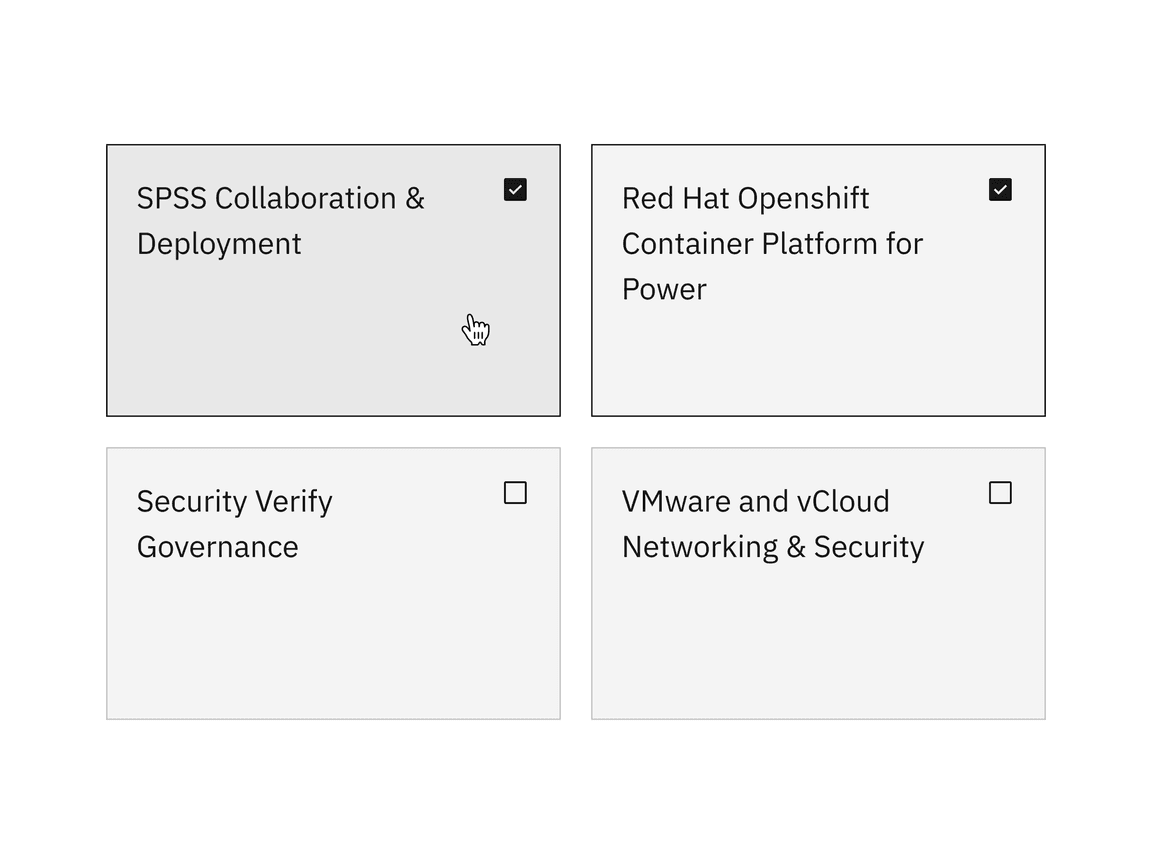
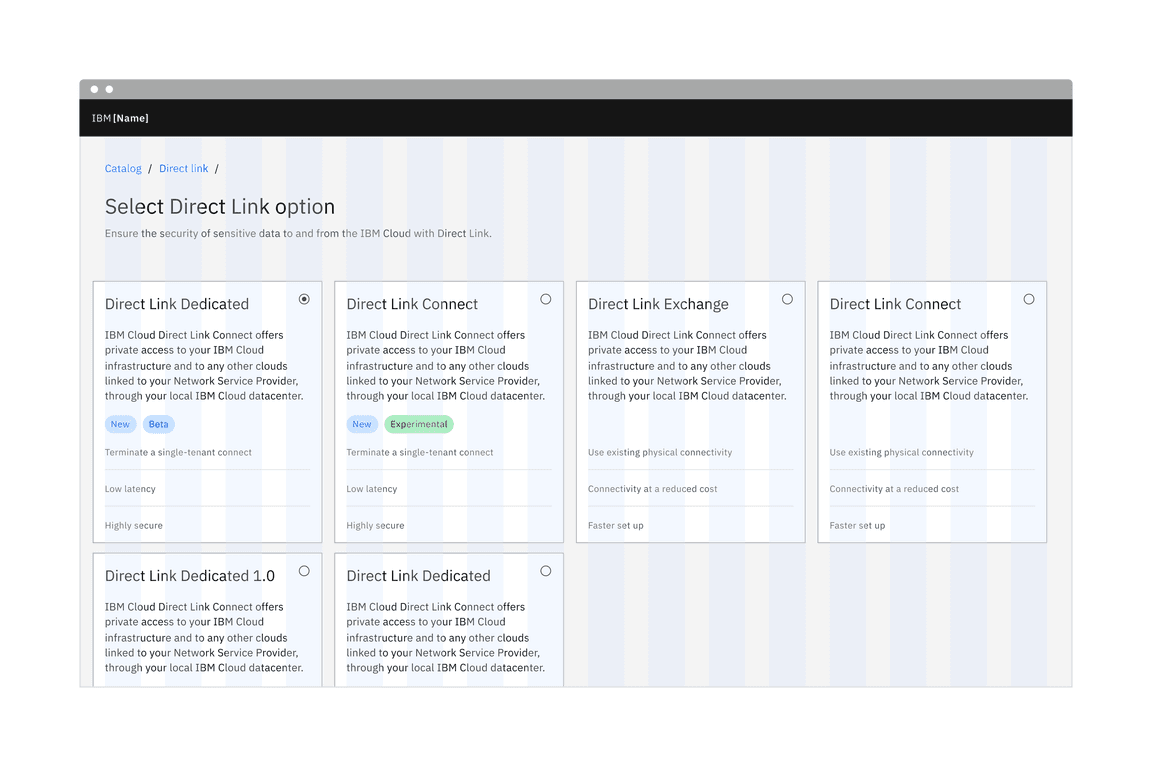
Selectable
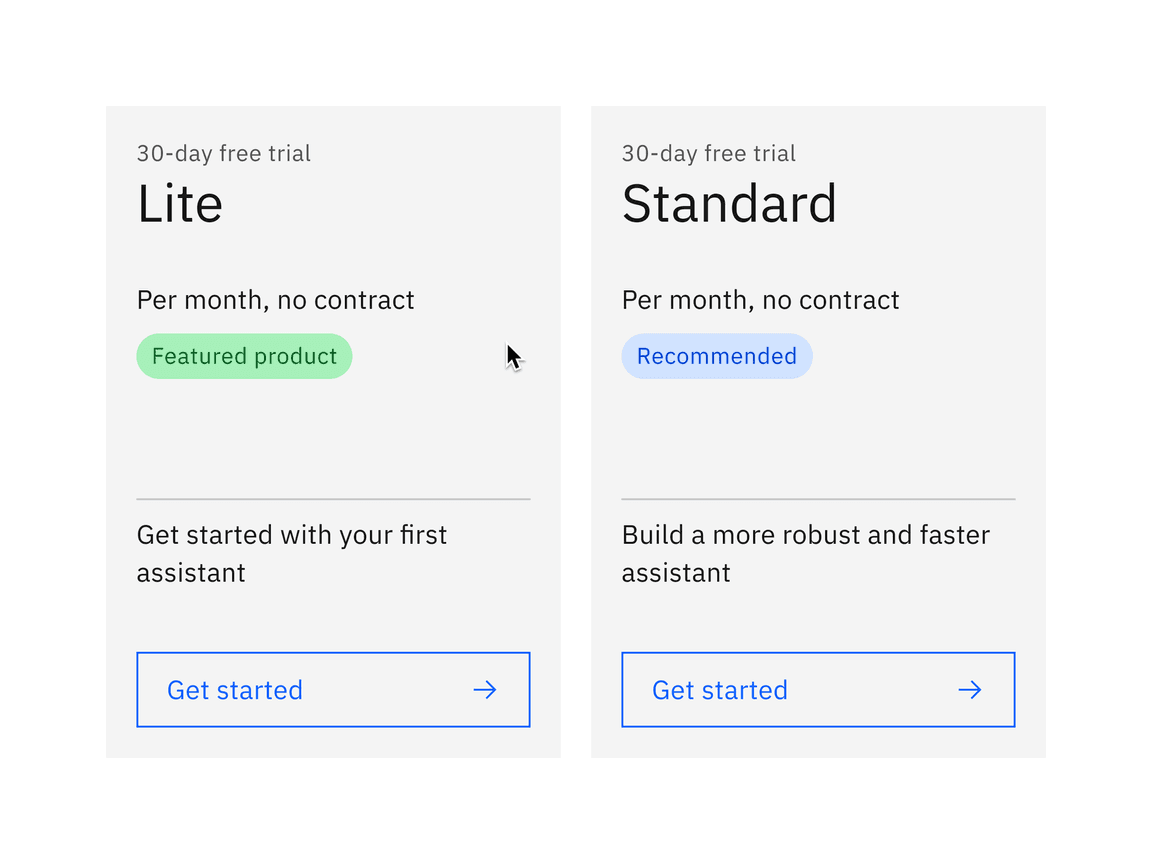
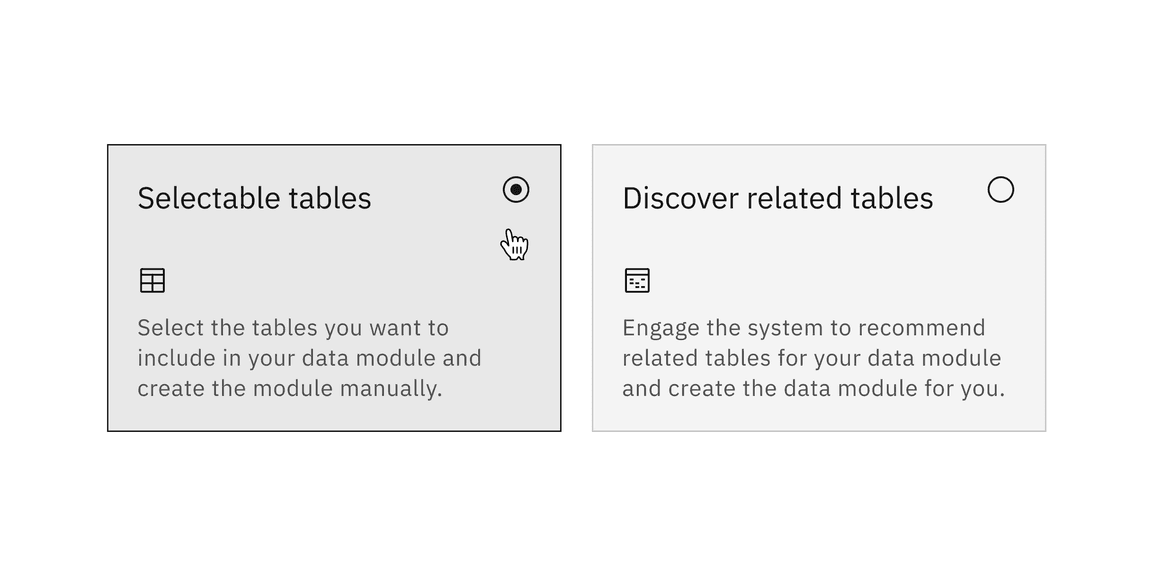
Selectable tiles work well for presenting options to a user in a structured manner, such as a set of pricing plans. Selectable tiles may contain internal CTAs (like links to docs) if the internal CTA is given its own click target.
Selectable tiles can either have a single-select state working like a radio button, or multi-select state working as a checkbox.

Single-select tiles

Multi-select tiles
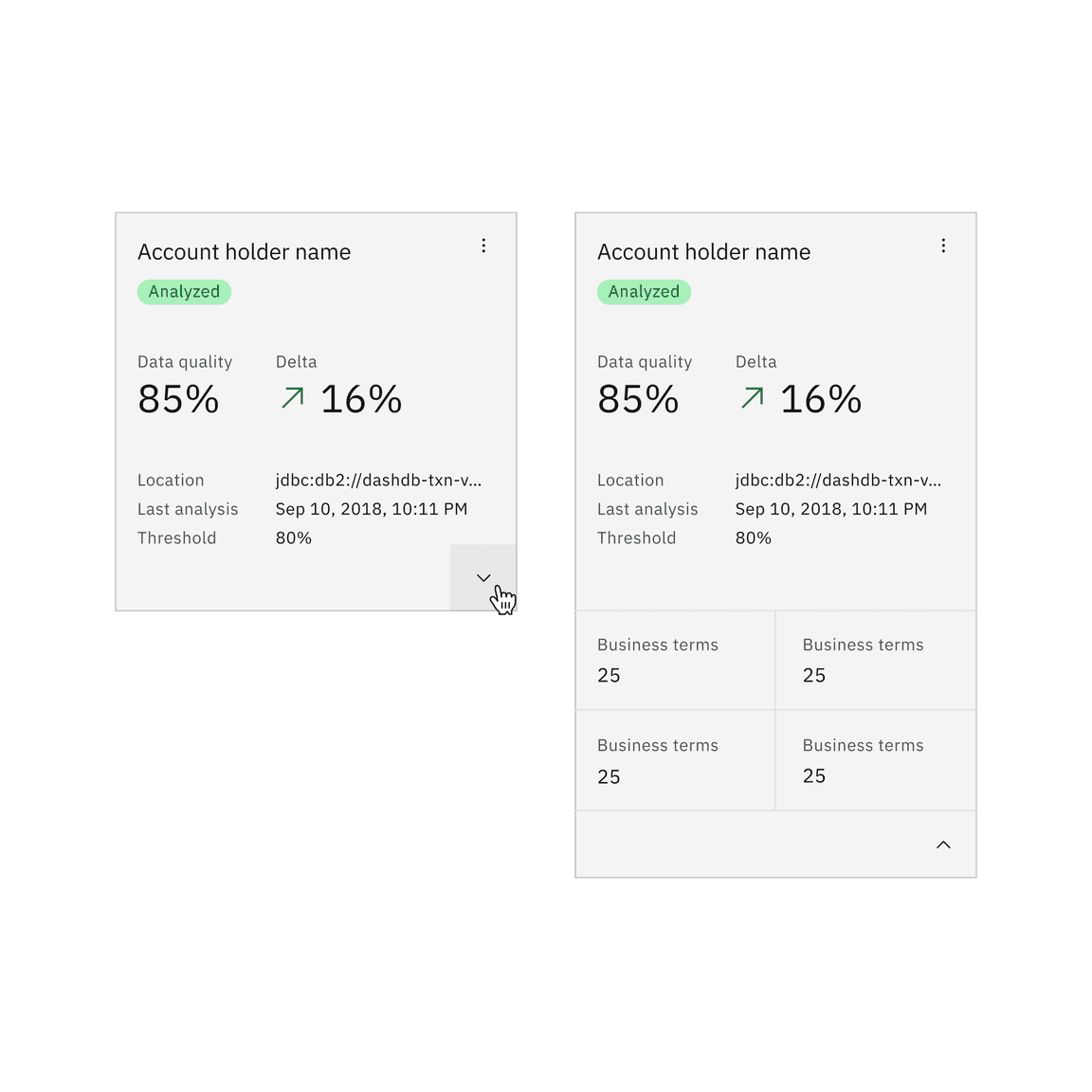
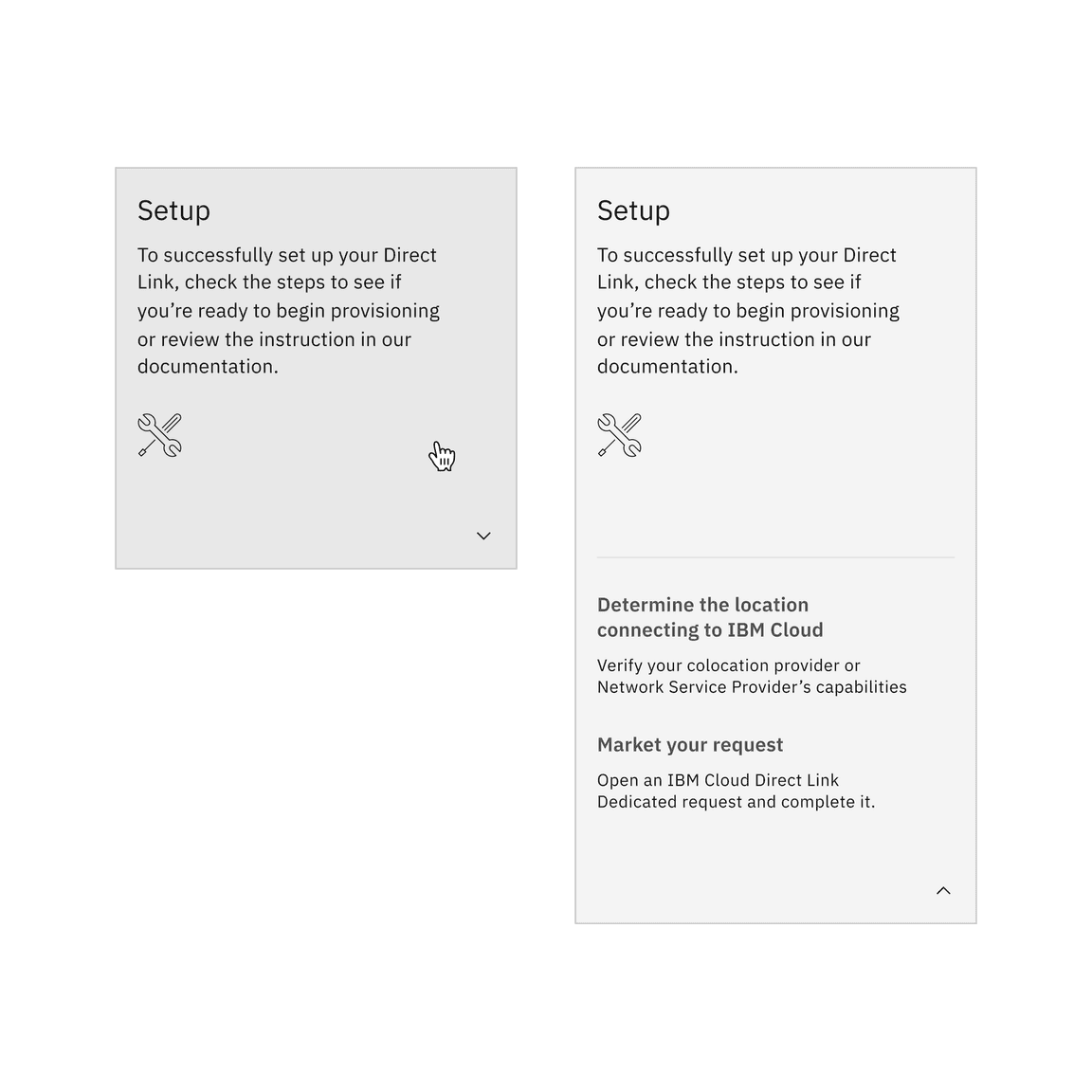
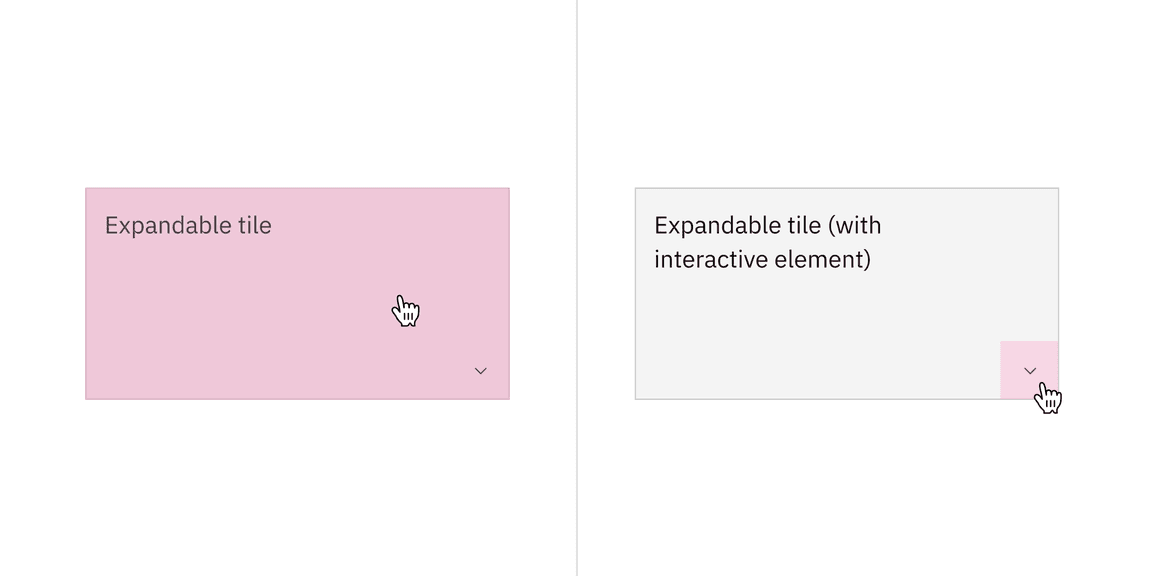
Expandable
Expandable tiles are helpful for hiding and showing large amounts of content to a user. When expanded, tiles push content down the page. They allow the user to specifically focus on featured content while having access to the rest of the information. Expandable tiles can contain internal CTAs (like links to docs) if they are given their own click targets.

Expandable tile with interactive elements

Expandable tile without interactive elements
Formatting
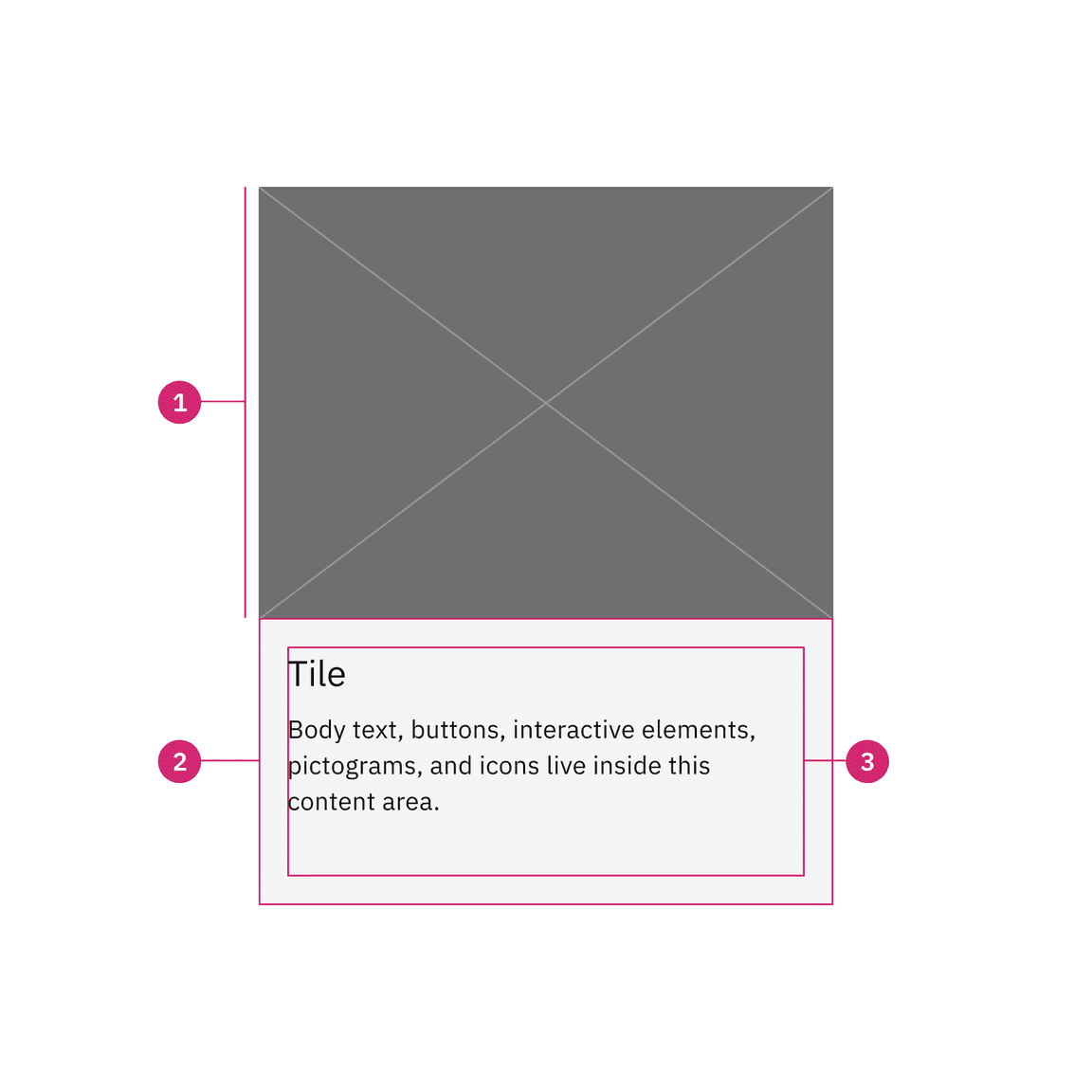
Anatomy

-
Image (optional) : The image size follows standard Carbon aspect ratios (in this case, with a default size of 4:3)
-
Container: Contains the content area
-
Content area: Contains the information and/or controls needed to complete the modal’s task. It can include message text and components.
Sizing
The width varies depending on three basic gutter modes: wide, narrow, and condensed. Tile height varies depending on the amount of content placed within it, but applies the spacing and follows Carbon’s standard aspect ratios. The minimum height starts with 2:1 aspect ratio. As the content grows, set vertical spacing between sections within the content area.
Alignment
Icon and call-to-action button
On clickable tiles, use the arrow icon as default with the
$icon-interactive

Do right align the icon when it is by itself.

Do right align the icon when there is additional text.

Do right align the icon when there is an icon or pictogram.

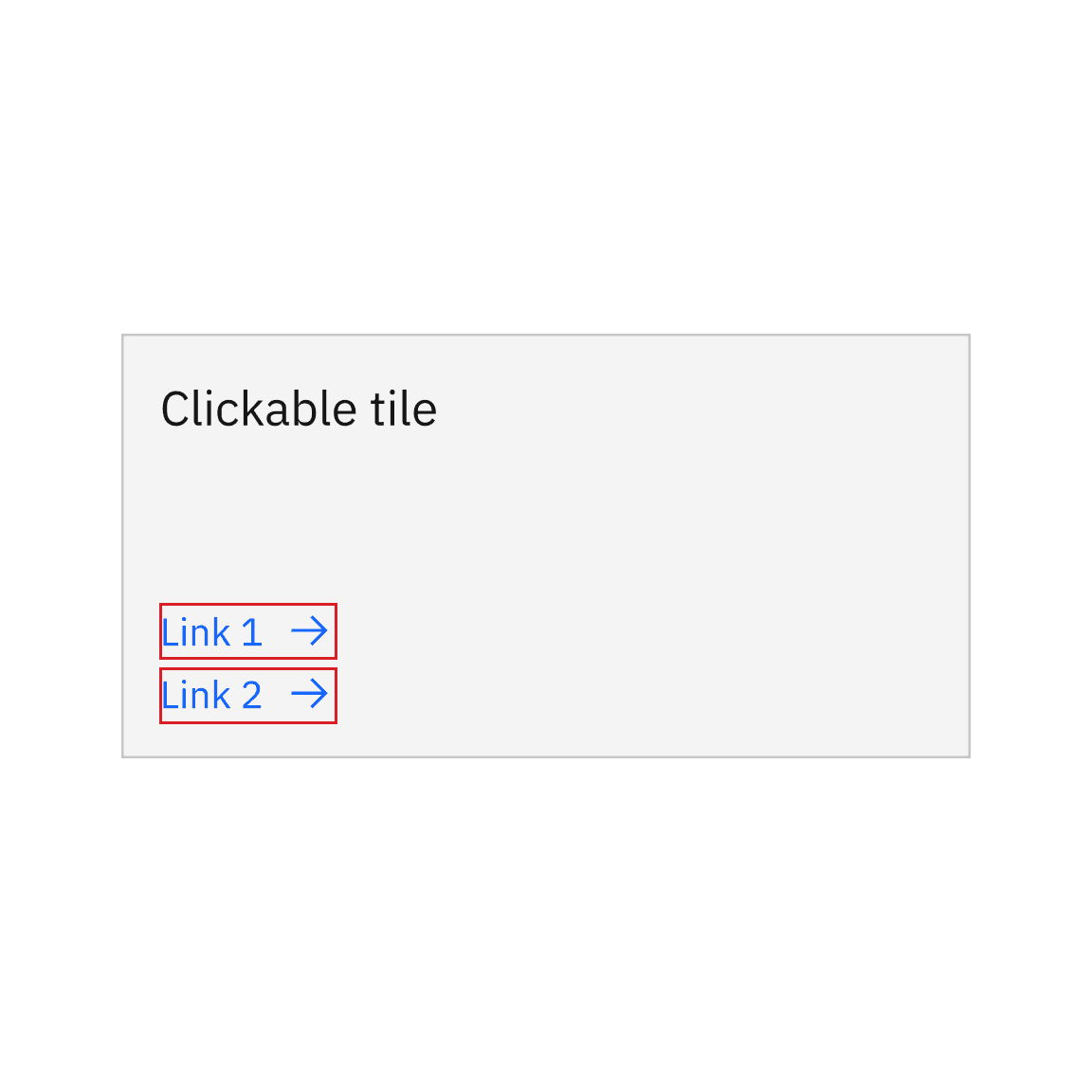
Do not add interactive links or components on clickable tiles.
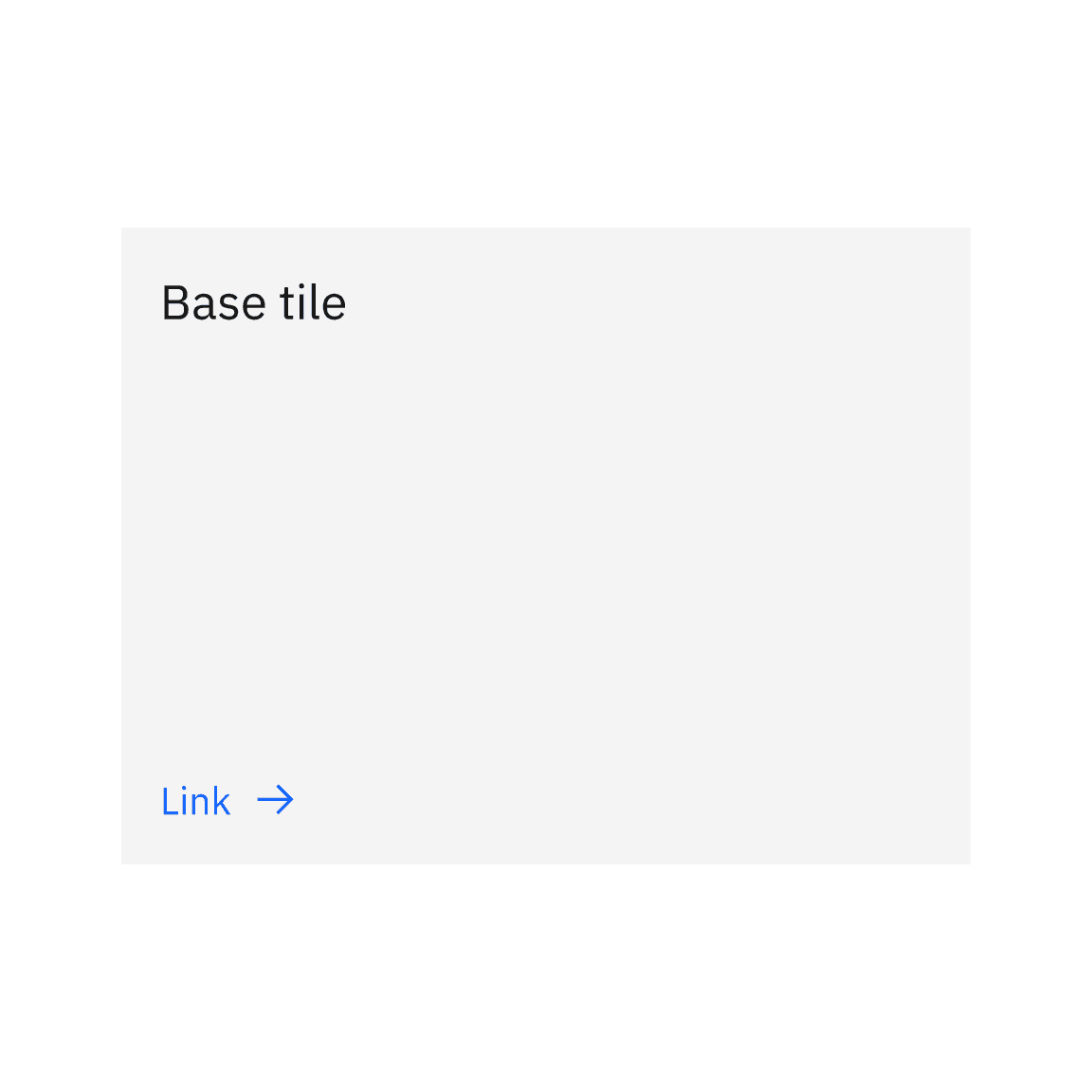
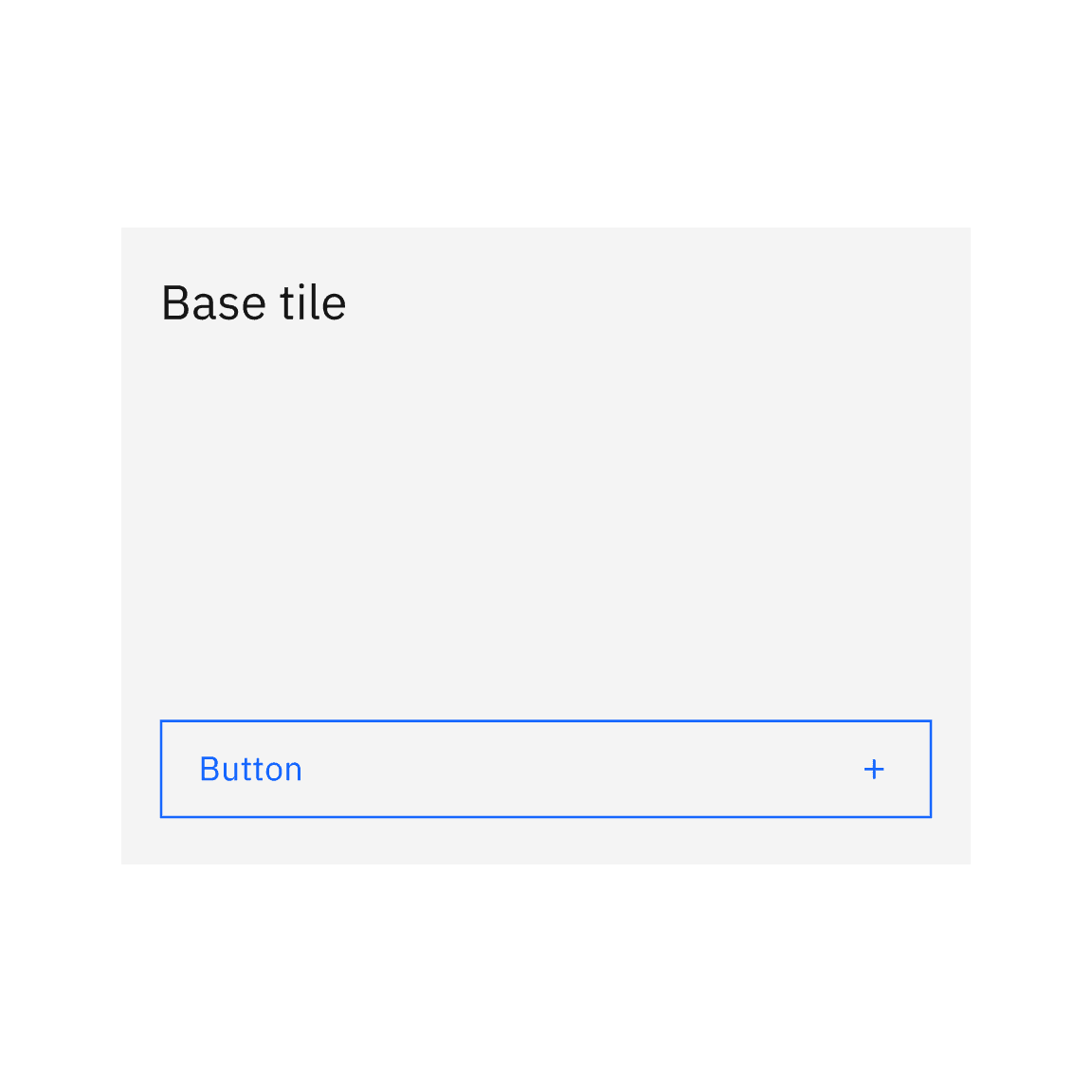
On base tiles, place the interactive link at the bottom left or the button at the bottom to indicate call-to-action items.

Do left align the interactive link at the bottom on base tile.

Do place the button at the bottom on base tile.
Tile groups
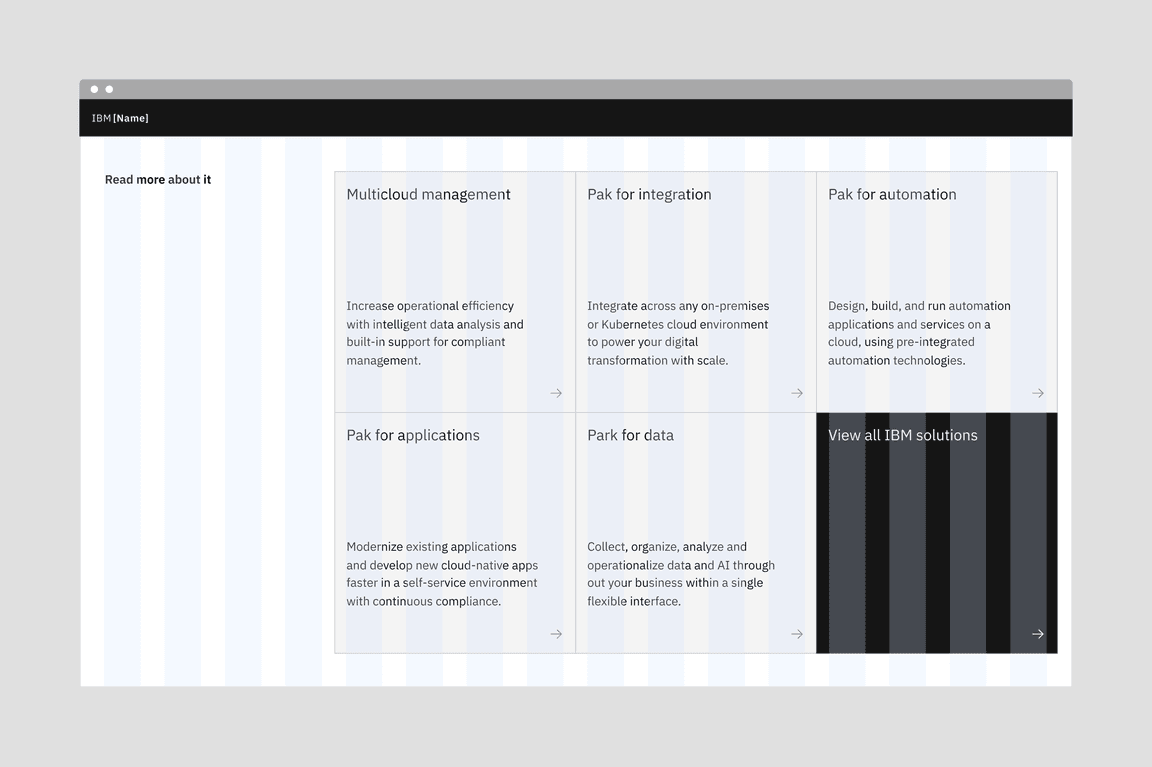
Tile groups are useful for aligning tiles that have a strong relationship. Tile groups flow horizontally from left to right usually and have similar hierarchical importance as with navigation or catalog tiles.

Example image of how tiles are built on the wide grid.

Example image of how tiles are built on the narrow grid.

Example image of how tiles are built on the condensed grid.

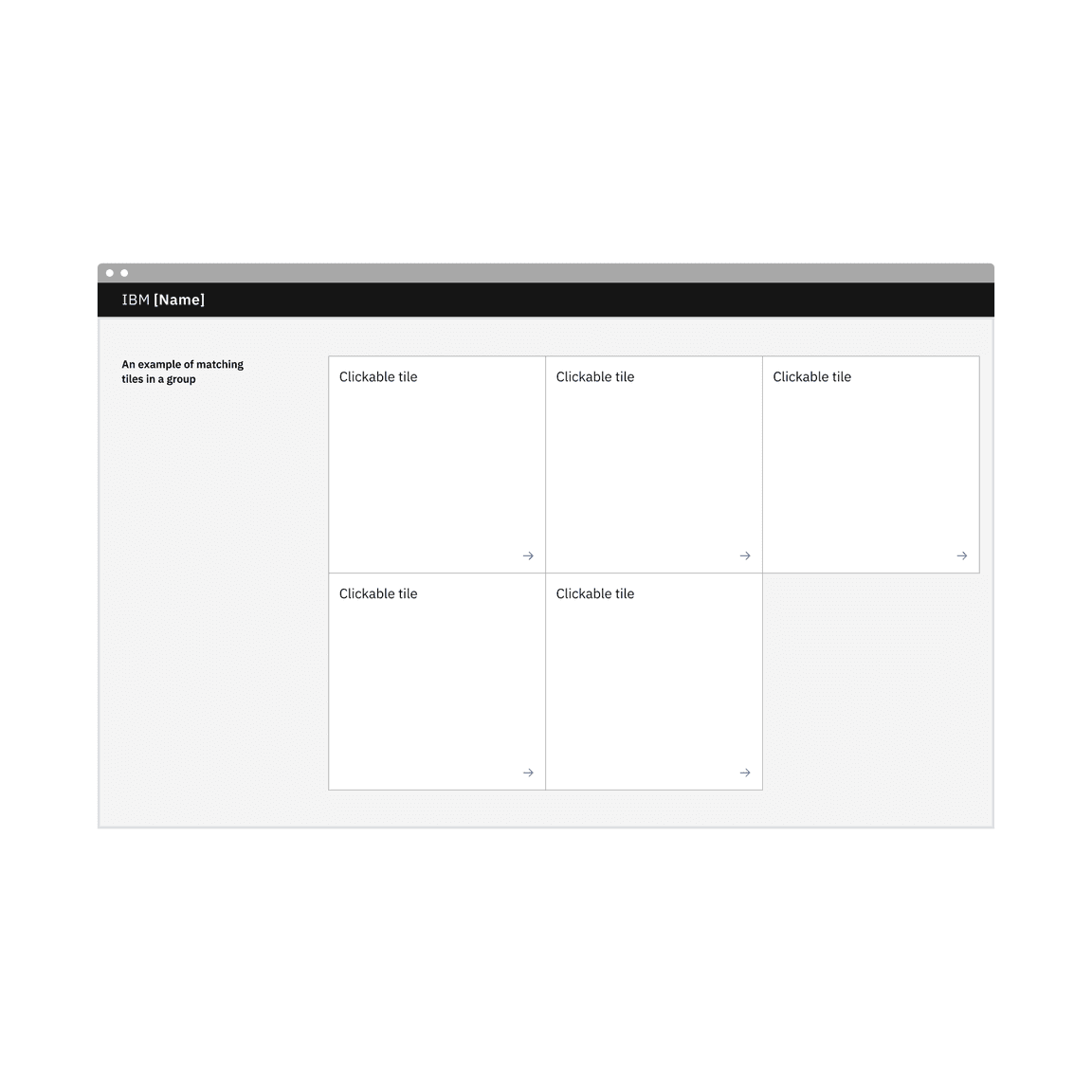
Do match the same type of tiles in a group

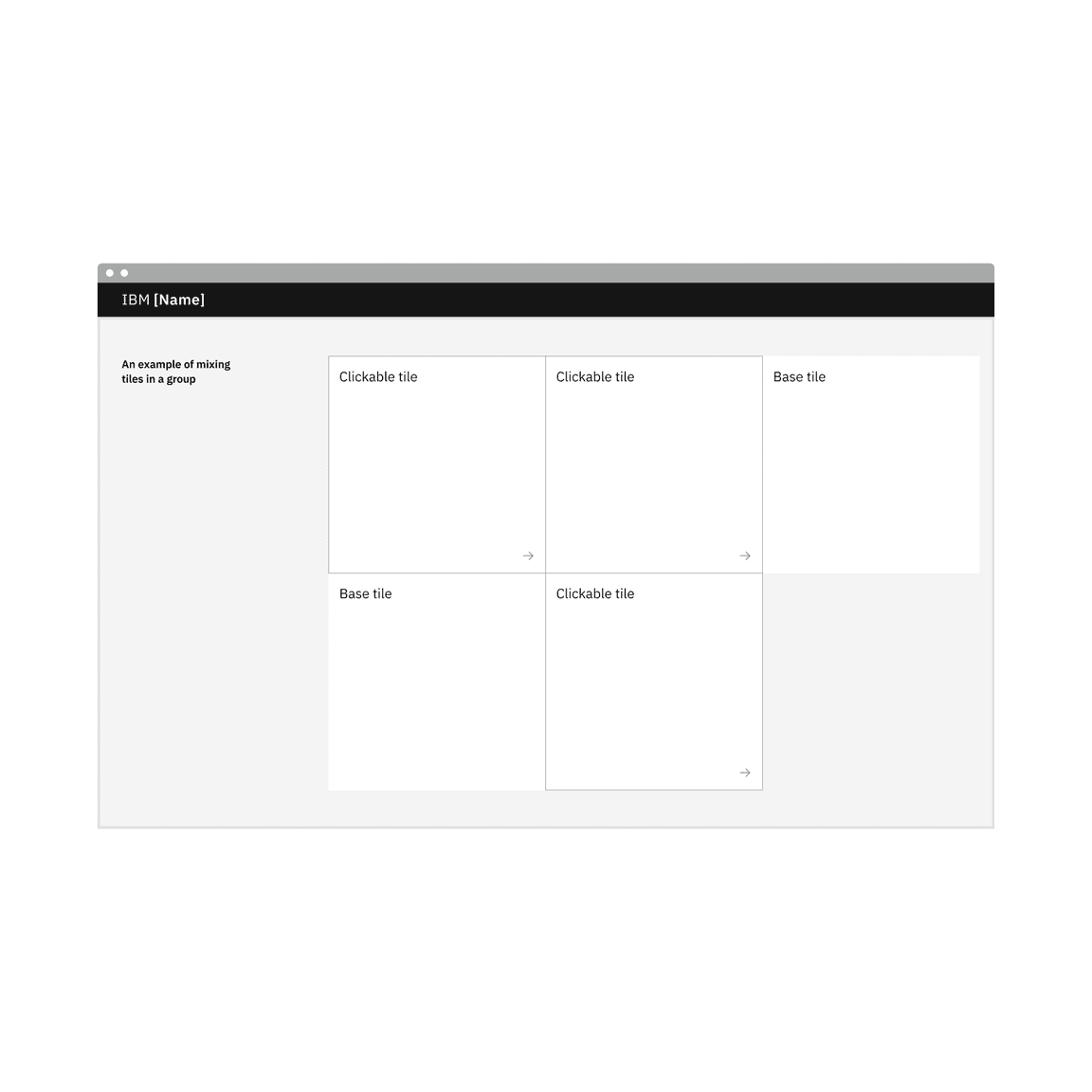
Do not mix types of tiles in a group.
Layout
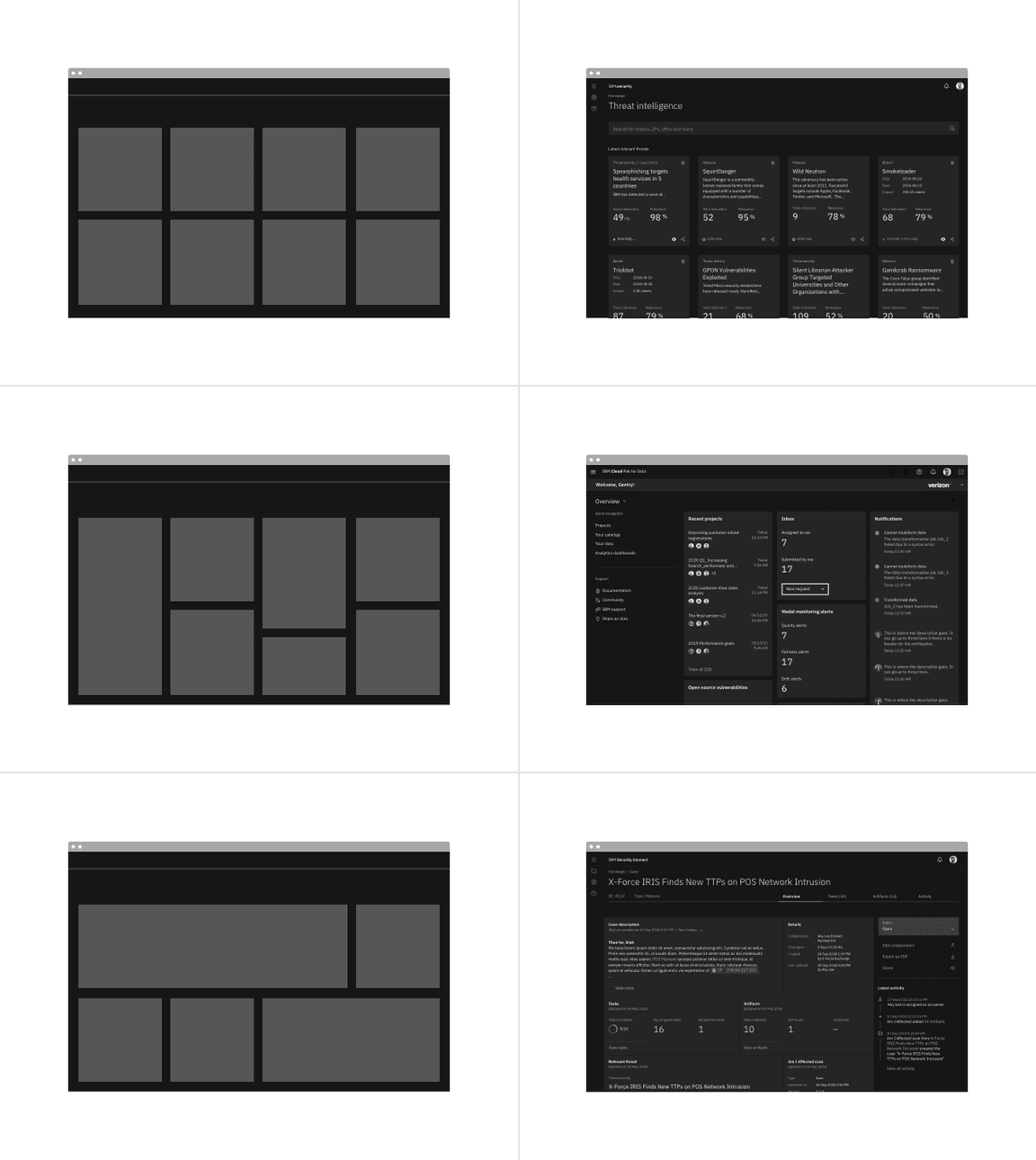
There are three basic layouts for tiles: standard, vertical masonry, and horizontal masonry. The standard layout will be the most commonly used version.
- Standard layout tiles are the same in height and width as all other tiles in the group.
- In a vertical masonry layout, tiles can vary in height, but are consistent in width.
- In a horizontal masonry layout, tiles can vary in width; different rows of tiles may vary in height, but tiles within a row should be consistent in height.

Examples of tile layouts: standard, vertical masonry, and horizontal masonry.
Universal behaviors
The behaviors listed in this section are universal across all tile variants. For behaviors that are unique to each variant, see each of the component variants sections below.
States
For detailed visual information about the various states for this component, see the Style tab.
| State | When to use |
|---|---|
| Enabled | When a tile is live but a user is not directly interacting with it. This is commonly referred to as the default or normal state of the component |
| Hover | When a user is hovering over the tile with the mouse cursor to interact with it (except base tile) |
| Focus | When a user
|
| Selected | When a user
|
| Disabled | When the user is not allowed to interact with clickable and selectable (single-select and multi-select) tiles due to either permissions, dependencies, or pre-requisites. The disabled state completely removes the interactive function from a component. The styling is not subject to WCAG contrast compliance. |

Clickable tile’s disabled state turns the default icon into the error icon.
Interactions
Mouse
Users can trigger an item by clicking anywhere in any tile container, except base tiles.

Clickable, expandable, and selectable tiles are clickable anywhere within the tile.

Base tiles are static, except buttons or links.
Expandable tiles can either be triggered as a whole or contain internal CTAs only if they are given their own click targets. In these cases, the tile’s click target is reduced to only the icon button.

Keyboard
Specific keyboard interactions will depend on the type of tile you are using and what content it contains but all types of tiles can take focus.
| Key | Interaction |
|---|---|
| Tab | Move forward through tiles (if tiles themselves are clickable) and interactive elements within the tiles in a logical order |
| Shift + Tab | Move backward through tiles (if tiles themselves are clickable) and interactive elements within the tiles in a logical order |
| Return or Enter | Return or enter will open the tile (if the tile itself is clickable). If the tile is not clickable but has interactive elements, their corresponding actions are performed. |
| Space | If the tile is selectable, the space bar will toggle tile selection. |
AI presence
Tile has a modification that takes on the AI visual styling when the AI label is present in the container. The AI variants function the same as the normal versions except with the addition of the AI label which is both a visual indicator and the trigger for the explainability popover.
For more information on designing for AI, see the Carbon for AI guidelines.

Related
Grid
To learn more about how to build tiles correctly on the grid, see Carbon’s 2x grid.
Aspect ratio
The aspect ratio is important when building tiles and images. For further guidance, see Carbon’s aspect ratio and its implementation.
Buttons
When in doubt, use full-span button alignment within tiles. For further guidance, see Carbon’s buttons.
Link
Link has variants depending on the context. For further guidance, see Carbon’s link.
Spacing
Spacing helps deliver clear and functional layouts. For further guidance, see Carbon’s spacing.
References
Hagan Rivers, Interactions design with cards/tiles (Medium, 2017)
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.