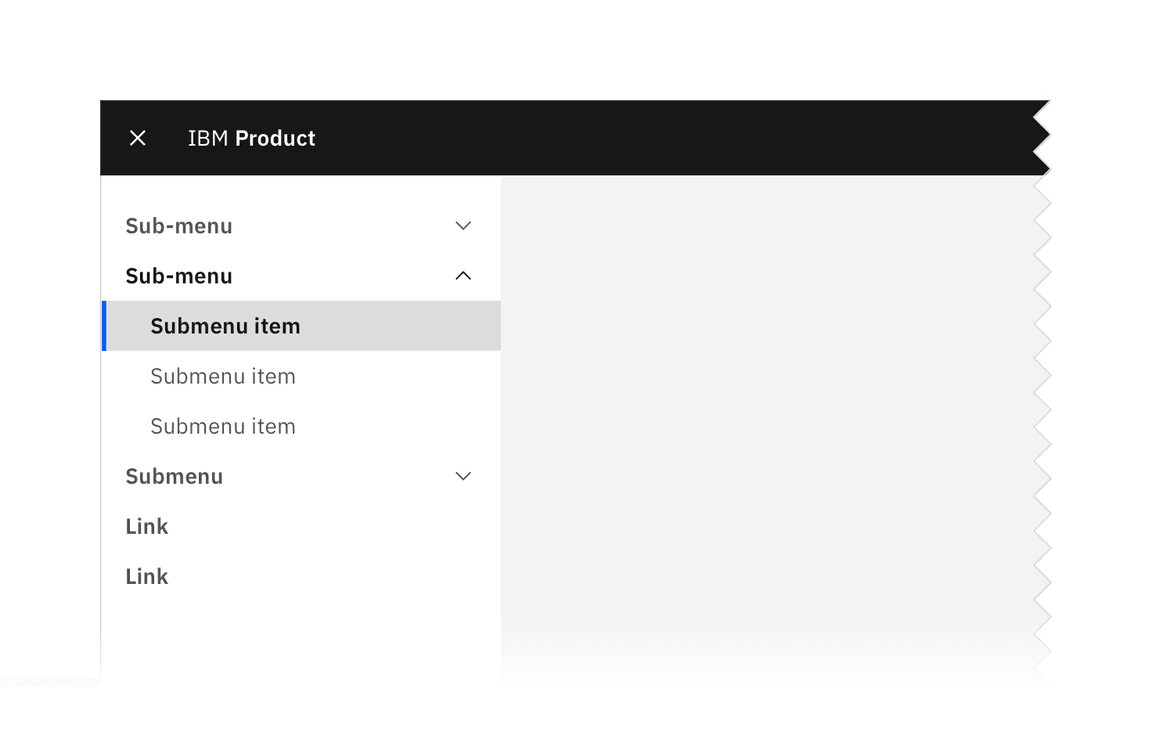
UI shell left panel
Color
The UI Shell can be customized to use any of the four IBM themes by applying an inline theme to the shell zone.
| Element | Property | Color token |
|---|---|---|
| Panel | background color |
|

UI shell side-nav example.
Link
| State | Property | Color token |
|---|---|---|
| Enabled | text color |
|
| icon color |
| |
| Hover | background color |
|
| text color |
| |
| icon color |
| |
| Focus | border |
|
| Active | background color |
|
| text color |
| |
| icon color |
| |
| Selected | background color |
|
| text color |
| |
| icon color |
| |
| border |
|

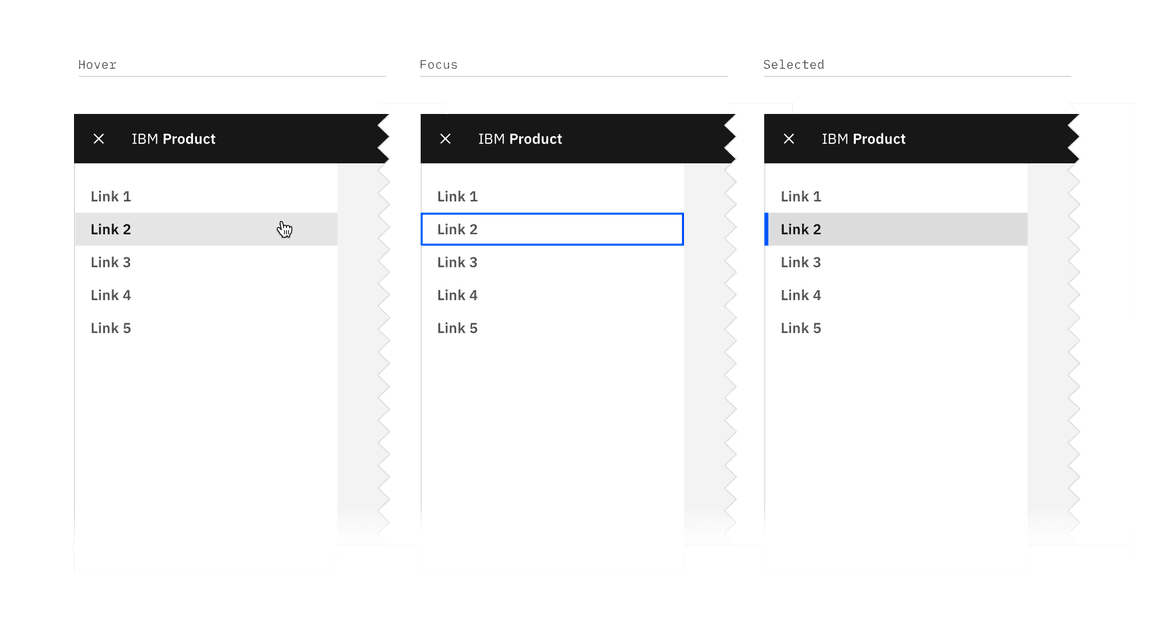
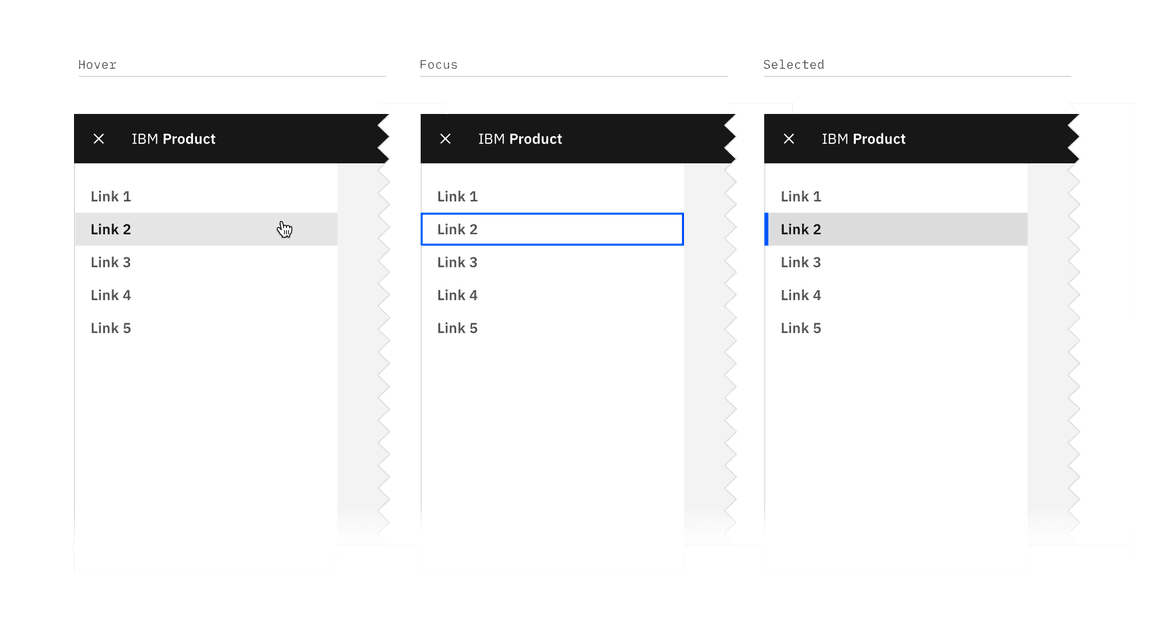
Link states
Sub-menu
| Element | State | Property | Color token |
|---|---|---|---|
| Sub-menu | Enabled | text color |
|
| svg |
| ||
| Hover | background color |
| |
| text color |
| ||
| svg |
| ||
| Focus | border |
| |
| Active | background color |
| |
| text color |
| ||
| svg |
| ||
| Sub-menu item | Enabled | text color |
|
| Hover | background color |
| |
| text color |
| ||
| Focus | border |
| |
| Active | background color |
| |
| text color |
| ||
| Selected | background color |
| |
| text color |
| ||
| border |
|

Sub-menu states
Icon
| State | Property | Color token |
|---|---|---|
| Enabled | svg |
|
| Hover | svg |
|
| Active | svg |
|
| Selected | svg |
|
Typography
Menu labels and text should be set in sentence case.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Link | 14 / 0.875 | SemiBold / 600 |
|
| Sub-menu | 14 / 0.875 | SemiBold / 600 |
|
| Sub-menu item | 14 / 0.875 | Regular / 400 |
|
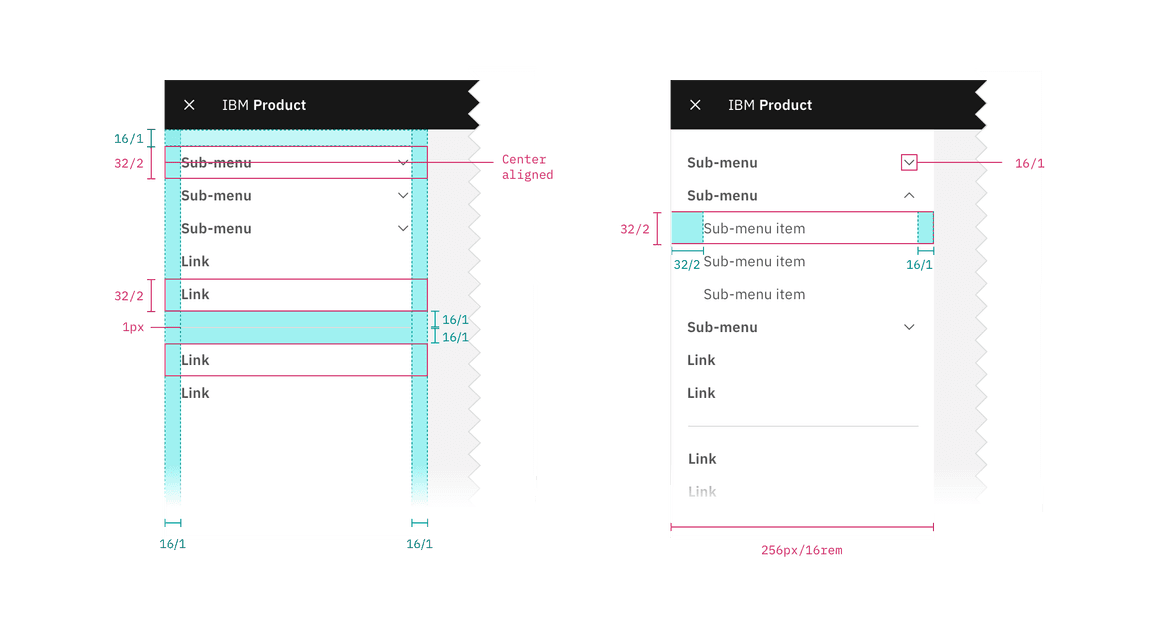
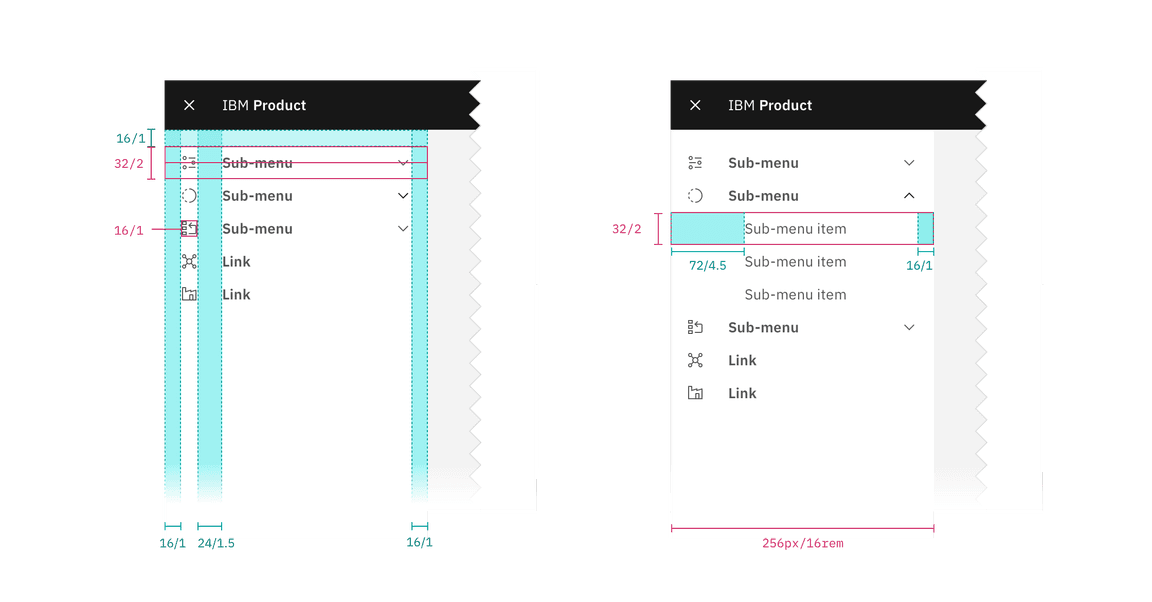
Structure
The panel spans the full height of the browser and is fixed to the left edge of the window.
| Element | Property | px/rem | Spacing token |
|---|---|---|---|
| Panel | width | 256 / 16 | – |
| Link | height | 32 / 2 | – |
| padding left, padding right | 16 / 1 |
| |
| Sub-menu | height | 32 / 2 | – |
| padding left, padding right | 16 / 1 |
| |
| Sub-menu item | height | 32 / 2 | – |
| padding left | 32 / 2 |
| |
| padding right | 16 / 1 |
| |
| Selected border | width | 4 / 0.25 | – |
| Icon | size | 16 / 1 | – |

Structure and spacing measurements for the side-nav | px | rem.

Structure and spacing measurements for side-nav with icons | px | rem.